Templates without for loops and if statements
Major difference between Templater and other templating engines is that there are no control structures such as:
- for loops
- if then else blocks
- switch statements
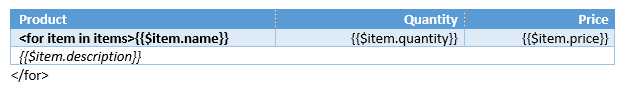
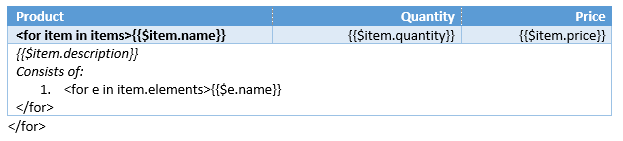
But Templater is able to produce very complex documents even without those programming blocks. There are some benefits to such approach, such as easier to understand templates and less error prone in some cases. Instead of template looking like:

where you need to know where to place the </for> block and often being able to place it in a location which
produces broken document.
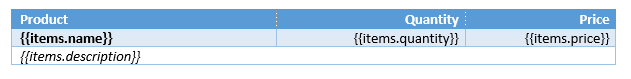
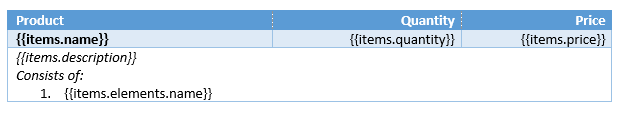
For comparison in Templater, template looks much simpler without all the unnecessary parts:

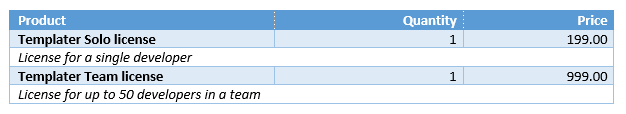
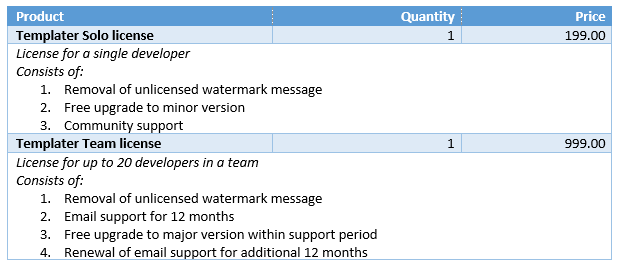
While in the end the end result looks the same:

template created for Templater is much easier to create/maintain even without any extra tooling support.
Its also less error prone as there is no need for knowing where to put the end of the for loop as
Templater understands the intent from the template and the data passed in for processing.
When its not obvious what the intent was, there are ways to instruct Templater via structure of the document,
placement of the tags and usage of metadata/plugins what is the desired behavior in such cases.
Common example of such behavior is how to process collection when there are no elements inside.
The above template will end up looking like:

which might not be the expected result as one might want to remove the table or have a
special looking table
in cases when there are no elements in the collection.
When it's sufficient just to completely remove the table we need to use an extra tag for such case.
The purpose of the tag will be: remove the extra headers when the collection is empty.
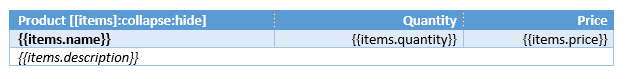
This can be achieved by adding extra tag on the root of the collection [[items]:collapse:hide]
and invoking built-in plugins for:
- either removing the tag when collection is empty (and the appropriate row) - via collapse
- or hiding the tag when collection is not empty - via hide
Tag needs to be placed on the extra remaining row which we want to remove:

This will result in no table at the end of processing since:
- first row will be removed by extra [[items]:collapse] tag
- second and third rows will be removed by {{items.name}} and {{items.description}} tags
Both collapse and hide are just plugins within Templater which invoke special behavior when activated.
Developers can register their own plugin and could implement similar or much more complex behavior if required.
One could interpret the behavior of this collapse plugin as conditional if statement which would
be activated only when the items input is empty or null.
This way Templater can replicate the if/switch statements with either built-in plugins or user defined plugins.
Repeating collections
Templater is very sensitive with the location of the tags. Since it infers the intent by the tag location,
there are various rules which needs to be learned over time of how to process more complex documents
and where tags should be placed for the expected behavior.
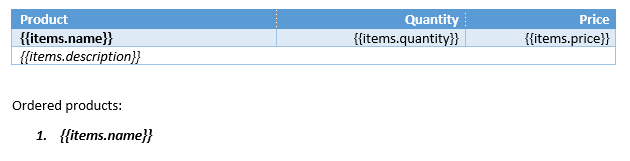
One such example is when a collection, eg items is repeated multiple times within the document,
eg.:

when processed output will look expected as long as tags were placed in the resizable parts of the documents, such as tables and lists.

when processed output will look expected as long as tags were placed in the resizable parts of the documents, such as tables and lists.
Nesting collections
To create really complex documents, it might be required to have collections nested one within another.
Templater supports unlimited level of nesting, although there is a builtin limit of 8 which can be changed during initialization.
Compared to other solutions:

template managed for Templater looks much simpler:

while non-trivial output can easily be created

Conditional document parts
Templater will use document structure to infer the intent of the resize. This way by using specific elements such as:
- Word sections/page breaks
- Excel named ranges/sheets
- PowerPoint slides
various use cases can be supported:
- regions of document removed when not applicable
- lists/tables removed when not applicable
- sheets "removed" when not applicable
- columns/rows hidden when not required
- ranges removed when not applicable
- slides removed when not applicable
In Word, a special case is supported by allowing usage of file embedding. It works by replacing a tag with a file reference. Templater will recognize tags in nested documents which allows for various advanced scenarios. Some use cases:
- showing HTML/RTF via native Word renderer
- composing master documents from various sub-documents
- conditionally choosing template on part of the document